I just had to do it. I was so fed up with having ~ 10 SEO extensions in my Chrome browser, just to see some data that I need.
Also, I have always been a fan of sidebars. So I wanted one that shows me all relevant information in one simple tool in my browser tab, without having to go through several extensions or even opening a tool in a new tab.
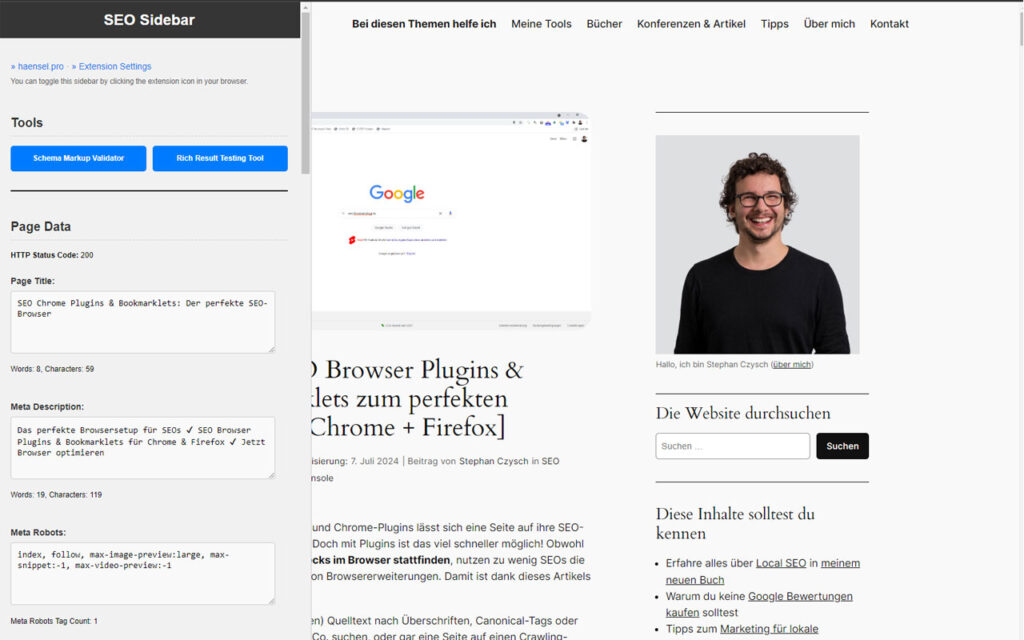
So here we go: The Chrome SEO Sidebar.
Okay, it’s not perfect yet. Some features are still missing. Like the collection of hreflang links. Or coloring the output based on the results (for example: noindex = red). Or other stuff I haven’t even thought about yet. But let’s not talk about what it can not do. I wanna show you what it can already do for you.
Important note:
I am not collecting any of your browsing data. Or any other data. This extension needs access to your browsing, but won’t send or save anything outside your local browser storage.
What can this thing do?
SEO Functions
- Schema Markup Validator: You can open a Schema Markup Validator for the current page.
- Rich Result Testing Tool: You can validate the current page in Google’s Rich Result Testing Tool.
- Highlight nofollow Links: You can highlight all
nofollowlinks on the current page. - Check robots.txt for User Agent: You can check if the current URL can be crawled by a selected user agent based on the site’s
robots.txtrules. - Download Page Data as JSON: You can download the collected page data as a JSON file.
SEO Data Collected and Exported
- HTTP Status Code: You get the HTTP status code of the current page.
- Page Title: You get the title of the page, including word and character counts.
- Meta Description: You get the meta description of the page, including word and character counts.
- Meta Robots Tag: You get the content of the meta robots tag.
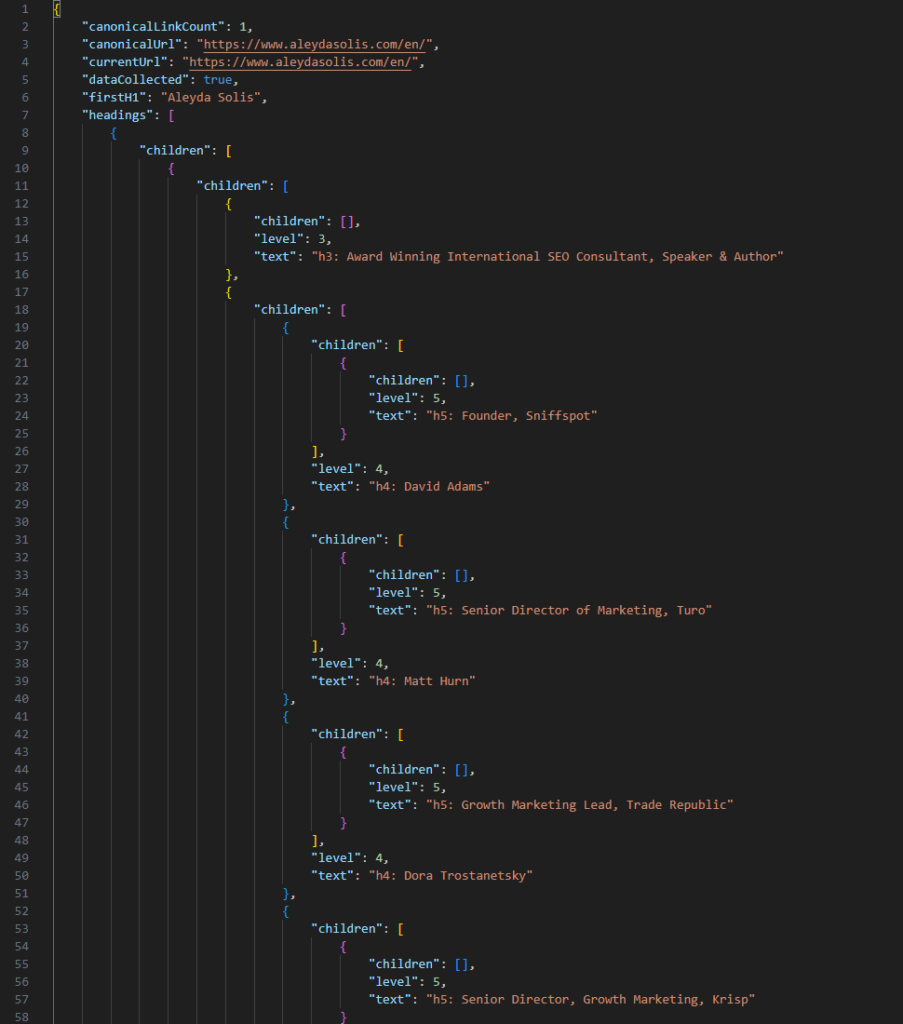
- Canonical URL: You get the canonical URL of the page and its comparison with the current URL.
- Page Load Time: You get the time taken to load the page.
- HTML Node Count: You get the number of HTML nodes on the page.
- First H1 Tag: You get the content of the first
<h1>tag on the page. - Schema.org Types: You get the types of schema.org structured data found on the page.
- Headings: You get all headings (
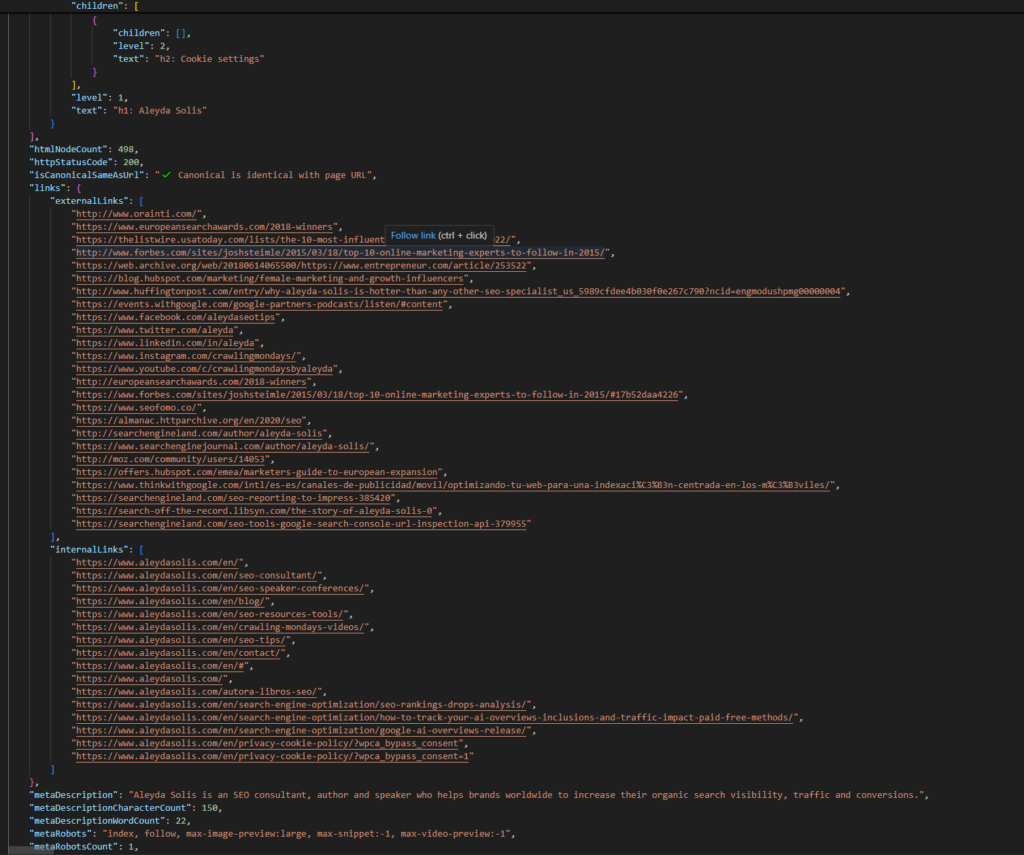
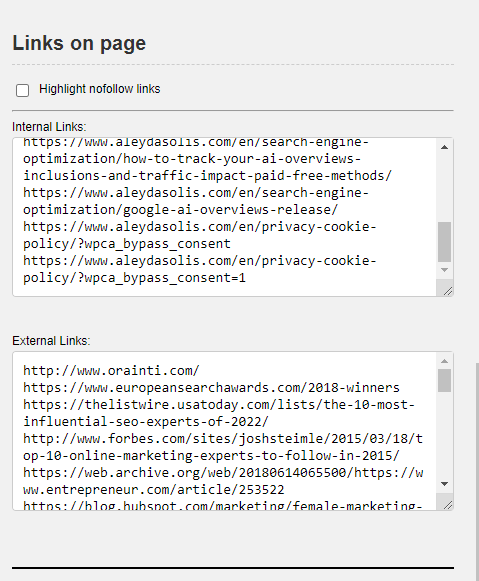
<h1>,<h2>, etc.) on the page, organized in a nested structure. - Internal and External Links: You get lists of internal and external links found on the page.
- Robots.txt Content: You get the content of the site’s
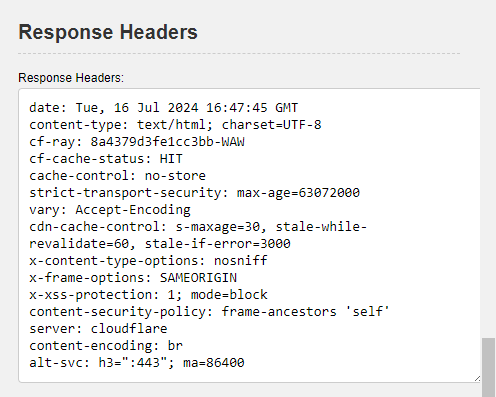
robots.txtfile. - Response Headers: You get the response headers from the HTTP request.
- Sitemaps from robots.txt: You get any sitemaps listed in the
robots.txtfile.
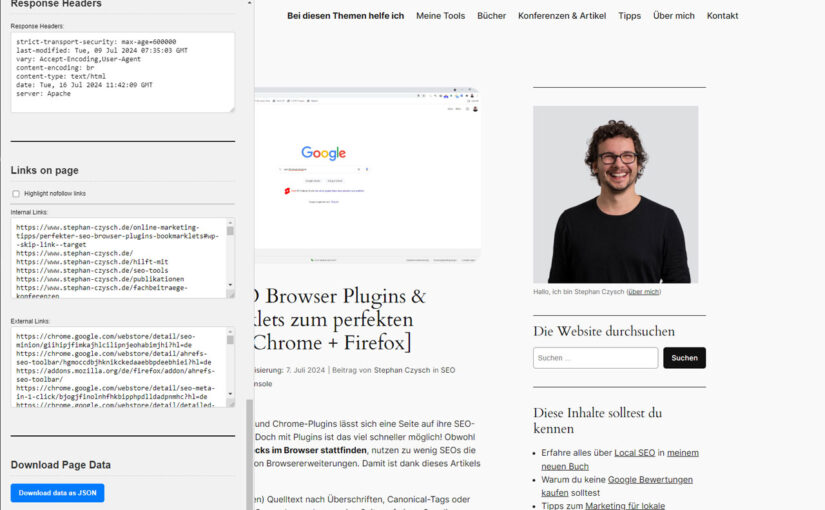
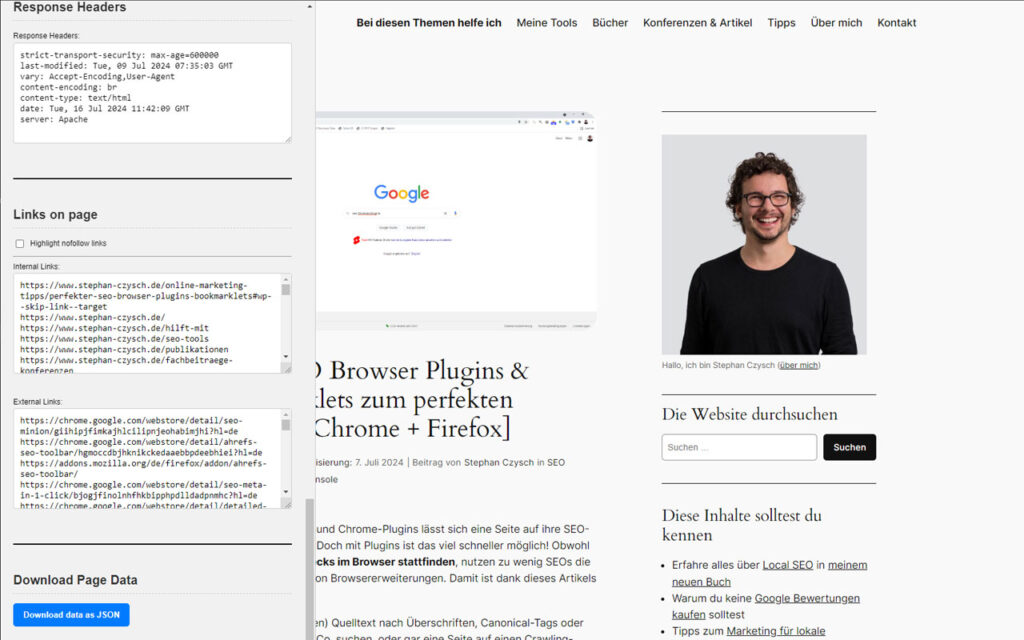
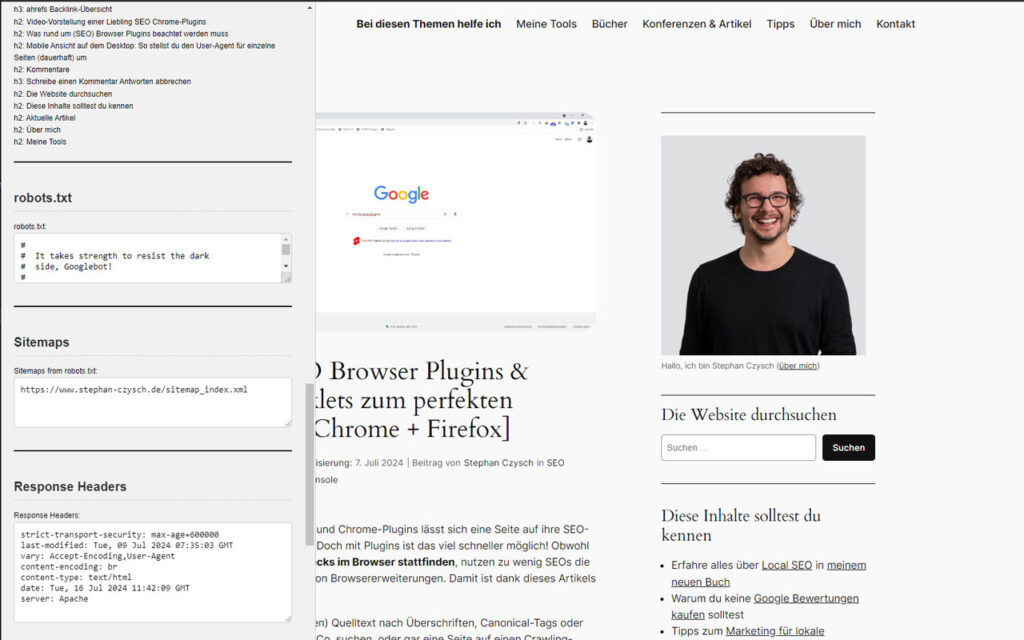
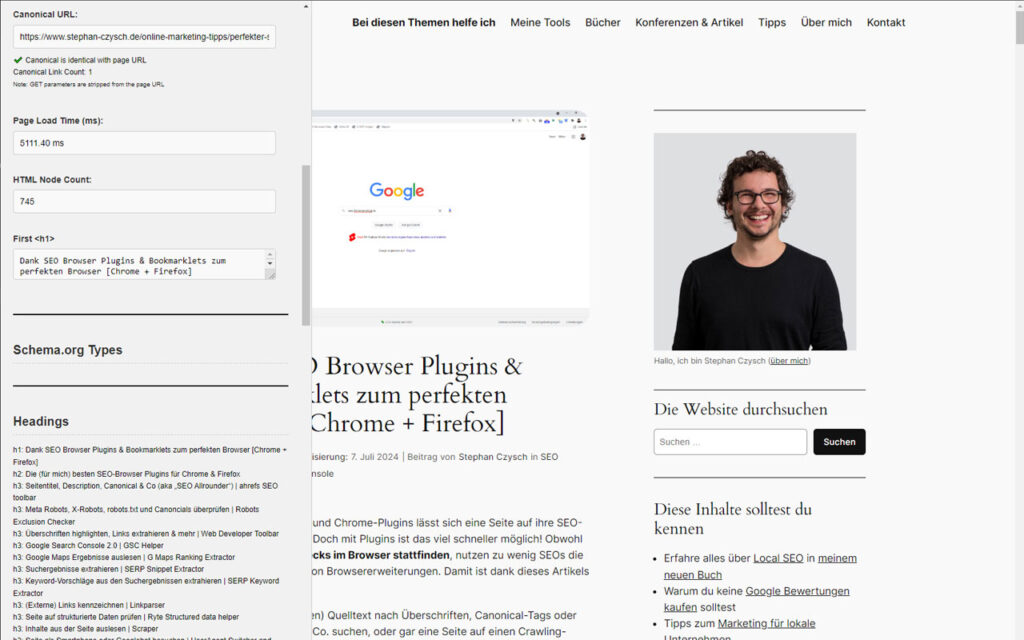
Screenshots
Here are some screenshots so you can see a relatively current version 🙂 I won’t be updating this every time I push out a new version, so make sure to check the Chrome Web Store.











Do you have ideas or suggestions?
If you have an idea or suggestion for new features or changes, please either write a comment on this page, or head on over to GitHub and create an issue there.
Want to add your code to this? Send in a PR.